Updated multiple word Technorati tag creator for Blogger (Firefox 1.5, Greasemonkey 0.6.4) with added features
Monday, December 12, 2005This post explains version 1.0 beta of the Magical Sheep userscript for the free Firefox browser (also works with Firefox 1.5.0.6) with the Greasemonkey extension - updated 20 August 2006 to work with Blogger Beta (reviewed in this post).
It's a tool designed to help Blogger users add code for the Technorati tags of choice to the end of their blog post easily and quickly (what are Technorati tags?), with various extra features.
(Note: this post was heavily rewritten in April 2006 to explain from scratch all the features of version 1.0 beta of this script, which Kirk has substantially improved, all power to him! A summary of the latest changes he's made plus technical details is at the end of this post.)
How to install Greasemonkey. For those not familiar with Greasemonkey - it's an extension for the free Firefox browser (). You have to first go to the Greasemonkey site and install the Greasemonkey extension (Firefox users should be familiar with how - click the "Install Greasemonkey" link, if nothing happens and you see just below your Firefox tab titles a message in horizontal bar that "To protect your computer, Firefox prevented this site (greasemonkey.mozdev.org) from installing software on your computer", you should click "Edit Options" at the end, then "Allow" and "OK"/index.html"Close" to allow that site to install software, then click the Greasemonkey extension link again, give it a few seconds then click "Install now". Close and re-launch Firefox.)
How to install a user script. Greasemonkey won't do anything without a user script. To install a script (which is a text file whose extension ends with ".user.js"), you click on the link to the script. You should get a popup box - wait a few seconds if necessary for the "Install" button to stop being greyed out, then click Install to install it. [Updated for newer versions. For older versions: When you're on that page (which looks like just a bunch of text), click the Install button at the top right, or in your Firefox Tools menu choose Install This User Script. Alternatively you can just rightclick on the link to the script and choose Install This User Script].
Beware though, not all scripts will be innocent - some could wreak havoc if malicious. Only install if you trust the originator of the script. You can use the "Show Script Source" button in the popup to check the script's content before installing it (or for newer versions of Greasemonkey rightclick the link to get the View User Script Source option), if you understand Javascript/Greasemonkey.
How to update the Magical Sheep script for Blogger Beta, now known as New Blogger. The downloadable script has been updated already but if you're already using the script and don't want to download the updated version (it'll preserve your settings), here's how to do it the manual way.
IMPORTANT: if you are already using the Magical Sheep script, this version is not compatible with previous versions of the script so you MUST uninstall it first from Firefox - Tools, Manage User Scripts, click on the script name (Technorati Multiple Word Tags for Blogger), FIRST tick "Also uninstall associated preferences" THEN click the Uninstall button. Then install the new script as above. You will then have to re-enter your "MeTags" and own choice of separator, but that should only take a few seconds.
Get the userscript (version 1.0 beta) from Userscripts.org. If that site is down or slow, try rightclicking on the link for the following alternative location and then choosing "Install This User Script" (that's important - if you leftclick it, you'll have to save it to your computer then open the script from there, which takes longer; this is because of the way Google Pages handles Javascript files hosted there, unfortunately):
Third update of Jan 2007. There seems to be an issue with Technorati's tag pages (yes, another one! or rather, with the way their tag searching works) and multiple word tags don't work quite as expected. In brief, you might think that if you insert the tag "consuming experience", clicking on that tag should bring people to the tag page listing all posts with the tag "consuming experience". In reality, it takes them to all posts which have a tag (whether single or multi-word) with "consuming" in the tag, AND which have a tag with the word "experience" in it. Not the same thing. And they might get some irrelevant results because of that. However, if you put quotes round your multiword tags in the href bit to make it better for users who click on the tag links, your post won't appear on Technorati or other search engines' tag pages at all. See this post. So don't do it. But do lobby Technorati to tweak how their searching works!
Summary
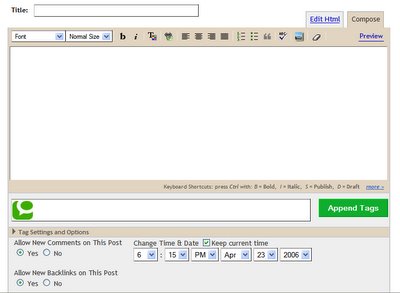
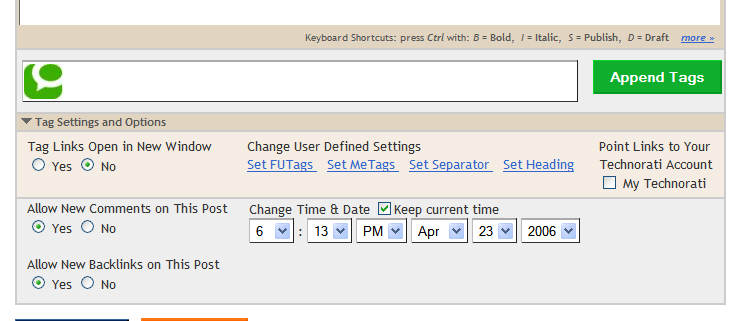
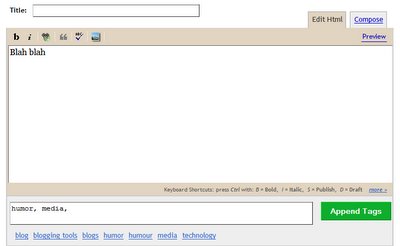
What this script does is add a new section to the bottom of the posting box in Blogger, in both Compose and Edit HTML tabs. You'll see a box with the green Technorati icon, for entering tags, a green Append Tags button and a Tag Settings and Options link:
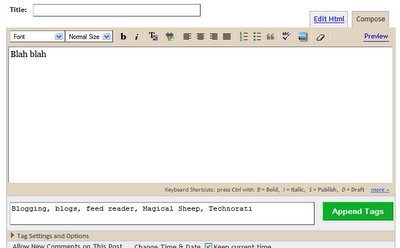
All you have to do is to enter the tags of your choice in the Tags box, separating different tags using a comma (multiple word tags, i.e. tags consisting of more than one word, are fine) - for example Blogging, blogs, feed reader, Magical Sheep, Technorati:

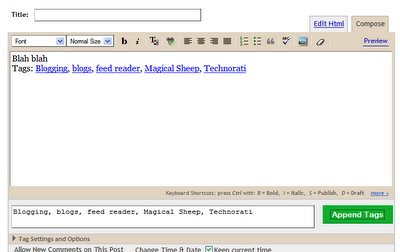
Click the green Append Tags button, and the code for the tags will be added to the end of your blog post:

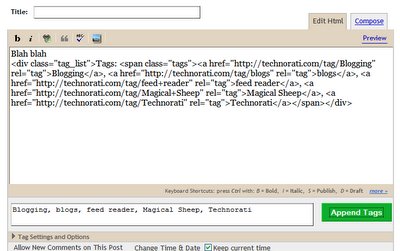
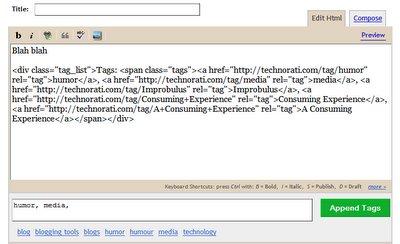
Here's what the code looks like if you switch to the Edit HTML tab:

(Note that there are problems with certain correctly tagged posts not appearing on Technorati's tag pages, but that is a different issue and not related to this script.)
How to edit tags
If later while you're writing or editing your post you want to change or delete your tags or add more tags, all you have to do is edit the tags in the tag box and click the green Append Tags button and it will update the code in the blog post - you don't have to edit the code in the post editor box.(This version 1.0 fixes a bug that stopped this from working before, thanks to Clamatius for the spot. I should mention that the bug was in the original script which Kirk adapted to provide multiple word tag support, he didn't introduce it! It's just that no one had noticed or pointed it out before...)
Settings and options
This version of the tool has some extra features and options some people may find useful. To access them, click on Tag Settings and Options (under the Tags box), and you'll see this:
Tag Links Open in New Window
Select Yes if you want the resulting Technorati tag page, which appears whenever a visitor to your blog clicks on a tag in your tag list, to open in a new browser window rather than the same window.You'll see there are now four items under Change User Defined Settings: "Set Me Tags", "Set Separator", and "Set Heading".
User Defined Settings - Frequently Used Tags (FUTags)
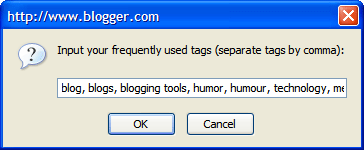
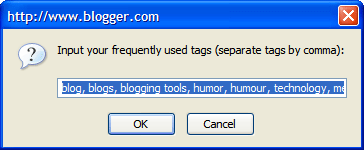
FUTags are just an option to let you add certain tags that you used frequently in your blog (e.g. if your blog is about music then you'd use "music" a lot) without having to type the tag in full, just by clicking on the tag you want, from a list you set up.To produce your list of frequently used tags, click "Set FUTags" and you'll get a box in which to enter your frequently-used tags - you can enter them in any order you like, separating different tags using a comma:
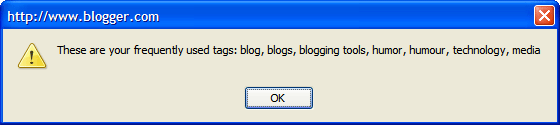
 Click OK and you'll get a confirmation of your FUTags:
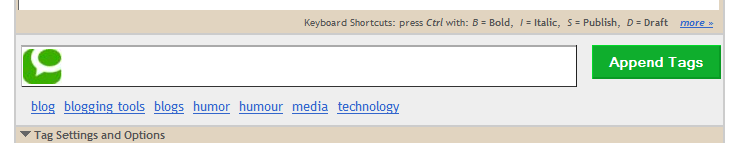
Click OK and you'll get a confirmation of your FUTags: Click OK again and the list of FUTags you entered will appear under the tag input box, magically rearranged into alphabetical order, as clickable links:
Click OK again and the list of FUTags you entered will appear under the tag input box, magically rearranged into alphabetical order, as clickable links:
To use FUTags just click on the tags you want to add from the list, and they will be added to the tag box (in this case I clicked on humor and media):

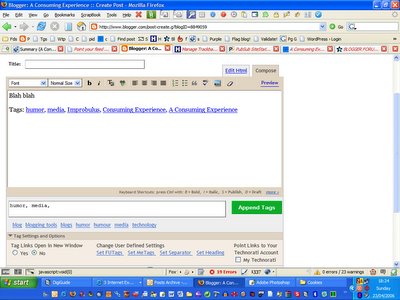
Then click the green Append Tags button, and the appropriate code will be added to the end of your blog post box in a form which Technorati will recognise and pick up. In the Compose tab here's what it looks like:

And here's what the added code will look like in the Edit tab:

(Wondering why there are extra tags (Improbulus, Consuming Experience, A Consuming Experience) appearing at the end of the posting box, even though they weren't added to the Tags box manually and aren't in the FUtags list? They're my automatic "metags". I'll explain it all in a minute.)
To edit your FUtags, just click Set FUtags again, and the box with your list of FUTags will come up:

Click in the input line to unhighlight it (otherwise you might accidentally overwrite all your FUtags when you type something), then change a tag, delete a tag or add new tags etc as you wish.
Note that in this box the tags will appear in the order you originally typed them (which won't necessarily be alphabetical), even though when you click OK and then OK again to confirm, the list of FUTags added under the tags box will be shown in alphabetical order. So you don't really have to input your FUTags in alphabetical order. Nevertheless, for ease of future editing I'd recommend that both when you first add your FUTags and when you edit them, you put them in alphabetical order in the popup box so that you can find the tags you want to edit more easily when you need to.
Set MeTags - add meblogging tags
Click "Set MeTags" and you can then enter and OK specific tags which will always be magically appended to each of your posts automatically from then on, without your having to type the tags into the tag box or enter the code for those "metags" into your posts manually:
What are MeTags? MeTags are just unique tags you've decided on for yourself or your particular blog (more on "meblogging") - e.g. I tag all my posts "Improbulus" and also "Consuming Experience"; if you're ChickyBabe you might tag all your posts "ChickyBabe":

Several MeTags. As you can see, you can have more than one metag - just separate them with a comma. This also works where the tag consists of more than one word, e.g. A Consuming Experience, Consuming Experience. Setting "Me Tags" will save you typing your "me tags" afresh at the end of your tags each time.
Editing MeTags. To get rid of or edit a "meblogging tag" just click Set MeTags again and edit what appears in the popup box (remembering to click in the input line first to unhighlight it if you don't intend to overwrite the lot).
What's the difference between MeTags and FUTags? All your MeTags are added automatically to the end of the post when you click Append Tags, without your having to type anything. A FUTag is only added to a particular post if you click on the name of the tag from your FUTag list, and you can add as few or as many as you like. FUTags are just to save on typing where you have tags you use often, but not necessarily in every single post.
MeTags or Your Technorati Account? You might decide not to use me tags, but instead to point only to tags under your Technorati account (covered below) - but equally you can use both if you want to.
Set Separator - customise your displayed separator
By default, the separator symbol displayed in the list of tags at the end of your post is a comma. In other words, each tag is separated from the next by a comma e.g. Improbulus, Magical Sheep, A Consuming Experience. If you want to change that separator to something else e.g. a slash, click "Set Separator":
Then change it e.g. to space slash (/2005/12/_/index.html) and hit OK. Note that the "Set Separator" button enables you to set the VISUAL separator that's displayed in your list of tags - NOT what you type when you're entering your tags in the Tags box. You must still separate your tags with commas when you enter them. But if you want them to display e.g. with a slash ("/index.html") symbol instead, then you can do that with the Set Separator button.
You may need to add spaces before or after your chosen symbol as necessary (if you experiment but then decide to go back to a comma you may need add a space before the comma in the box - just try it, you can click Append tags a bunch of times with different separators and spacings to see the different results).
Set Heading
By default the tags list is headed or labelled "Tags:".If you want to change that to something else, like "Technorati Tags:", click "Set Heading":

Then change the label (don't forget to include the colon or other separator if you want it in), and OK it. You could even head it "Categories:", especially if you use the feature described below to point links only to tagged posts from your own blogs.
Point Links to Your Technorati Account
This option, if checked, means that when someone clicks on a tag in your post, they will be taken to a page showing only posts from your own blogs bearing that tag.To set this, tick the "My Technorati" box and you'll see a popup:

Enter your Technorati username in the popup (e.g. mine is Improbulus) and OK. Thereafter, the Technorati tag page which opens when a user clicks a tag in your tag list will, instead of listing all blog posts with that tag, list only posts from your blogs which have that tag. (They must be blogs that you've claimed with Technorati, so this only works if you've signed up with Technorati and claimed the blogs concerned - see this if you have problems claiming your blog. For techie details on how this feature works, see the history.)
This option offers one possible way to have a categories page (though as a separate Webpage on Technorati, rather than as part of your site), listing all the posts from your blogs which bear a particular tag. That page will even show your old tagged posts.
However if someone clicks a tag link from a previously-tagged post which doesn't use this new feature, they will see the Technorati page for that tag for all users not just you - in other words, this new feature of the script won't rewrite tags from old posts for you. It will only work in new posts written and tagged after you've activated this new "point links" option.
Also, it's a known problem that some properly-tagged posts just don't show up on Technorati's tag pages, so those will be missed out of the category listing if you use on this method for your blog categories. In other words, it's not the most reliable way to introduce categories for your Blogger blog.
Styling the look of your tags
For those familiar with CSS, the div for the tags section is given the class "tag_list" (with the tags themselves given the class "tags"). You can therefore style them anyway you like to suit your preferences, e.g. tweak text size, change the colour to match the look of your blog, etc.If you're less familiar with CSS, examples are below - just copy and paste the code given to the head section of your blog template (i.e. between where it says <head> and </head>), just before the </style> line, then save it and republish.
To make tag text smaller
.tag_list {
font-size:0.8em;
}
(for an even smaller size, you can reduce the 0.8 e.g. to 0.5, etc.)To display a horizontal line before the tags
If you want a demarcating horizontal line above the tags to separate them from the main part of your post:.tag_list {
border-top:1px solid #ccc;
}
To make tags invisible
From time to time I get questions about how to make the tags invisible. For all sorts of reasons, that's probably not a good idea e.g. it probably goes against the purpose of tags. Kevin Marks of Technorati thinks it doesn't make sense, and more to the point many believe that if you try to make your tags invisible, Technorati and other search engines won't like it and may decide not to index your posts. While leaving out the link text worked once upon a time, that doesn't mean it will always work - I wouldn't be surprised if Technorati for one tweak things to penalise those who leave out link text for tags by refusing to index their posts properly, if they haven't already.Nevertheless if you really want to try invisible tags (and on your own head be it!), the best way to increase your chances of having them indexed is probably to have them there on the page, but just not displayed (and who knows whether the search engines would want to penalise that sort of thing too). In the case of this Magical Sheep tag creator, you can do that by copy/pasting this code to your template again in the head section just before the </style> line, then save and republish:
.tag_list {
display:none;
}
See further my previous post about styling the tag text etc. For some more discussion on invisible tags yes or no, see the comments to this post.History
Updated April 2006 - version 1.0 beta
If upgrading - IMPORTANT - this version is not compatible with previous versions of this script. if you have an existing version of this script, you MUST first uninstall it before installing this version. You may then have to re-enter your "MeTags" and own choice of separator (although if you're lucky they may be preserved if you've been using a previous version of this script), but that should only take a few seconds.Bugfix:
Editing tags - after tags have initially been added, deleting a tag or adding a tag to the tag box (and clicking Append) now inserts it or deletes it from the main post box properly. (This bug was in the original script which Kirk adapted and expanded, so don't blame him for it! The script should have been doing that all along, but there was a misuse of single quote marks which stopped it from working before. No one seems to have noticed it until Clamatius pointed it out - thanks Clamatius!)
Improvements:
- Better Blogger integration, now works in Edit HTML as well as Compose mode.
- Tag settings and options - now hidden by default
- Heading/label for tags list - can be changed from "Tags:"
- New window - option to have links open in a new browser window (adds target="_blank")
- FUTags - ability to set up a list of your most frequently used tags, to add them to the tag box with one click
- Your Technorati account only - option to point tag links to tagged posts from your own blog(s) only, if you have signed up with Technorati and claimed your blog. In other words, if you select this option and someone clicks a tag in your post, they will be taken to a page listing all the posts previously tagged with that tag from your blogs only; if other people have used that tag, their posts will not be shown in the list. You must be a Technorati member and have claimed the blogs concerned (see also this page), to use this feature. It will only work in posts published after you install this new version of the script; old posts will not be affected.
(Note: this new feature is set up via Javascript, so that Technorati can still crawl the link, since what they crawl and what points at the user's account are in different formats. From testing, Technorati hasn't had any problem so far picking up tags done in this way.)
Example: If you display the Tag Settings and Options section and tick the Point Links... box and enter the Technorati username phydeaux3 and OK, then enter the tag "magical sheep" in the Tags box and click Append Tags, the following code will be added to the end of the Blogger post box:<a href="http://technorati.com/tag/magical+sheep" rel="tag" target="_blank" onmouseover="this.href='http://technorati.com/tag/magical+sheep?user=phydeaux3'">magical sheep</a>
- Editing posts or drafts - it now reads tags back in from a previously published or draft post.
- Blogger's post options field - nothing to do with tagging, but Kirk has made that field open all the time with this script (which many of us think is much better), and also added a border round that field just to cover up its previous "naked" look! Isn't he the gentleman...
- Tag box/options now hidden in Preview view, unless you have Jasper's script for Keep current time on post, in which case they will be visible. Don't think anything can be done about that, just don't use that box in Preview view.
Updated 8 January 2006 for Firefox 1.5/Greasemonkey 0.6.4
For completists only! If you are working on how to update other Greasemonkey scripts, this is what Kirk/Truckspy did, in case it may help.The html for the submit button was modified from this:
<input value='Append tags' type='button' onclick='appendTags()'>
To this:
<input id='t-submit' value='Append tags' type='button'>
Why? Apparently you can't add the onclick='function' like normal in Greasemonkey anymore, so that was removed from there and an ID added (needed to access the input to set the onClick below).
And this was added:
var setTsubmit = document.getElementById('t-submit');
setTsubmit.addEventListener('click', appendTags, true);
So apparently this is the format to add an "event" (onclick, onmousedown, whatever) to a Greasemonkey script now.
After that this needed to be changed also:
appendTags = function(){
To:
function appendTags() {
Technorati Tags: Blog, blogs, blogging, tag, tags, tagging, tag tools, tagging tools, Blogger, Blogger.com, Firefox, addons, blog addons, blogging addons, blog add-ons, blogging add-ons, Technorati, Technoratitags, Technorati tags, Greasemonkey, Greasemonkey scripts, Magical Sheep, phydeaux3, Improbulus, A Consuming Experience, Consuming Experience
« Home | Previous Post »











Links to this post on:
Create link here by posting on Blogger
64 Comment(s):
Works absoloutely beautifully. Plus the added features are handy. Nice one.
(By The Little Master™, at Tuesday, December 13, 2005 1:12:00 AM) Edit Comment
I've also fixed my Blogger tag adder user script for Greasemonkey 0.6.4. It's easy to style, extend and it reads tags back into the tag field when you update a post.
(By Jasper, at Tuesday, December 13, 2005 1:42:00 PM) Edit Comment
Hello...
How did you do the Categories and make then look the way they did? For example: (+/-) Environmental
Can you share with me your expertise? Thanks.
(By Jim, at Monday, December 19, 2005 4:27:00 PM) Edit Comment
I was using this perfectly but now it's stopped working.
I'm using FF 1.5 and Greasemonkey 0.6.4 as is required and all I'm getting is the append tags button, which doesnt work.
I have no idea why this stopped working.
(By The Little Master™, at Tuesday, December 27, 2005 6:12:00 PM) Edit Comment
Just started using your script for my new blog. works great. Thanks.
(By muenzer, at Friday, December 30, 2005 8:23:00 PM) Edit Comment
thanks very much for this.
I do have two questions -
When I publish I do get that seperating line between post and tags... a small matter for sure but of some visual importance.
I was also wondering if there's a way to adopt this script so that it makes tags invisible to the reader but so that technorati still indexes them.
Thanks again.
(By Pumix, at Saturday, December 31, 2005 10:08:00 AM) Edit Comment
Thank you all for your comments. Glad this is proving useful. All credit to KRS for doing the updating and improvements, that man sure rises to a challenge!
Jim, keep an eye on my blog, I'll post about that in the next few days.
TLM - odd that, have you tried uninstalling (including associated preferences) and reinstalling the script?
Pumix - don't understand your first question. You're getting a horizontal line that you don't want? Or you're NOT getting one but you'd like one? Can't tell from your blog. I'll answer both questions together if you would clarify what you meant by the first one?
(By Improbulus, at Sunday, January 01, 2006 3:23:00 PM) Edit Comment
You know what...I'm totally stumped here.
I've tried uninstalling, including the associated preferences and then re-installing.
I've tried using it on it's own to see if it was the other scripts causing the problem.
I've tried re-installing just Greasemonkey, then the scipt.
And lastly I tried re-installing everything one by one including Firefox.
Right now I'm having to copy and paste in my default tags and add the others manually. I know it's something on my end that you can't solve, I'll just have to figure out what that is.
(By The Little Master™, at Sunday, January 01, 2006 5:47:00 PM) Edit Comment
TLM, I'm stumped too - you've tried everything that I would suggest. Rather than copy/paste manually though, for now why don't you use the bookmarklet (which you can tweak to add your default tags)? See this post - let me know if that works at least!
(By Improbulus, at Sunday, January 01, 2006 6:01:00 PM) Edit Comment
Instead of using the bookmarklet from that post...I followed the link to this multiple word tag script... KRS (Truckspy)'s magical sheep Technorati tag script with multiple word support
That one works fine. Which is weird.
Is there some difference between the two or something, since I'm getting all the new features with this one.
Thanks
(By The Little Master™, at Sunday, January 01, 2006 7:37:00 PM) Edit Comment
hah. That goes to show how important it is to proof read your post.
I meant to write "I don't get that line" but somehow wrote 'do' instead. An honest mistake for sure.
Anyway - I do not get that attractive looking seperating line between post and tags (much like the one displayed here no this page. I don't have it).
Thanks for your attention.
(By Pumix, at Sunday, January 01, 2006 8:27:00 PM) Edit Comment
TLM, very glad you've got it sorted. But yes it is weird, it's exactly the same script, no difference and I linked to the same script in all the relevant posts. Odd.. at least it's working now, hey!
Pumix - it's in the queue, probably not today but I shall address those issues later this week so just keep an eye on this blog.
(By Improbulus, at Sunday, January 01, 2006 8:52:00 PM) Edit Comment
I obviously don't know whether you're aware of this or not but just to let you know.
The script pops up at the top of the 'Email Post' screen. Here's a screenshot of what I mean.
It's not a problem as it doesn't seem to do anything. I added it to the list of excluded pages and just thought I'd let you know.
:o)
(By The Little Master™, at Tuesday, January 10, 2006 6:28:00 PM) Edit Comment
The script pops up at the top of the 'Email Post' screen. Here's a screenshot of what I mean.
Yeah, I noticed that just the other day. Should probably add that page to the excluded list. I got a couple of other changes I'm working on with that script, I'll try to remember to add that bit. :-) Thanks for the heads up.
(By Kirk, at Friday, January 13, 2006 1:35:00 AM) Edit Comment
Thank you all so much for providing this. I was looking for an easy way to tag my posts and this works phenomenally well. Now I just need to make sure that technorati picks them up (which it hasn't been doing so far...)
(By Tim Kanwar, at Saturday, January 14, 2006 12:35:00 PM) Edit Comment
TLM thanks, will repost when Kirk has sorted it! :D
Tim, there are all sorts of reasons why Technorati won't pick up tags, and unfortunately it's not straightforward. The invisibility might be a reason (as I said it might work, but it might not, if Technorati figure out a method to ignore invisible tags I'm sure they'll implement it because they don't like them).
But it could be some other reason. For example, your blog doesn't validate very well, and I know Technorati tag pages don't like that and may not index non-valid pages, see Niall Kennedy's comment (Niall works for Technorati).
(By Improbulus, at Saturday, January 14, 2006 7:12:00 PM) Edit Comment
Coolness. How does one convince Technorati to come looking now that there are tags embedded in the content of the blog? Blogger / BlogSpot doesn't appear to have a configurable pinging mechanism.
(By jackvinson, at Saturday, February 04, 2006 6:10:00 AM) Edit Comment
Cheers Jack.
As regards pinging Technorati, according to Technorati themselves they should be able to pick it up just from Blogger pinging Weblogs.com when posting (in the settings, publishing tab) - see this post.
(By Improbulus, at Sunday, February 05, 2006 10:20:00 PM) Edit Comment
Thanks so much for that. Sadly doesn't work for me.
Firefox 1.5.0.1
Greasemonkey 0.6.4
It's the only greasemonkey script installed.
The bottom bar doesnt even show.
Uninstalling/reinstalling script/greasemonkey got me no cigar either.
(By Anonymous, at Wednesday, February 15, 2006 2:48:00 PM) Edit Comment
Anon, that's odd, can you provide a link to your site or blog? So the Tags box isn't even there?
(By Improbulus, at Friday, February 17, 2006 6:38:00 PM) Edit Comment
Won't even install for me, sadly. (OS X (10.4)). Pushing the install button returns an alert box that says
Error installing user script: [Exception... "Component returned failure code: 0x804b000a [nsllOService.newChannel)" nsresult: "0x804b000a ([unknown])" location: "JS frame :: chrome://oldfindtextarea/content/browser.xul :: getContents :: line 20" data: no
(That's copied by hand, so it might not be exactly verbatim. (Plus, blogger won't let me use angle brackets around the word "unknown".))
(By Ben Yates, at Tuesday, February 21, 2006 3:26:00 PM) Edit Comment
Ben, it seems like that error might be pointing at another GM script
chrome://oldfindtextarea/
Googleing oldfindtextarea only brings up a few results, and they point to a page that's not working, but do you have a GM script installed by that name?
If so, try disabling (or if it's not important uninstalling) and try again. Not sure why or how they would conflict, but that error message seems to point to that.
I also think it should be compatible with Firefox on MacOSX (don't know of any reason why it shouldn't) but I can't say I know for sure anyone that has installed it on the Mac. Also verify that Greasemonkey is v 0.6.4
If none of that works I wouldn't know. I got a newer version of the script that I'm updating now (with some minor bugfix and usability tweaks) that I'm gonna send to Imp in a week or so, so she will probably make an update then. Not sure if that would make any difference or not.
(By kirk, at Wednesday, February 22, 2006 12:23:00 PM) Edit Comment
I was about to post a "me too" about problems with the Tagger not appearing to work at all on my Brittany Gite blog. Tried everything, installing and reinstalling the script, enabling and disabling my other Greasemonkey blogger scripts, and still it didn't work.
Then duhh, noticed that Greasemonkey itself was disabled.
Enabling GreaseMonkey and ta-da, the tag box appears.
The main thing I like about this tagger is that it automatically handles multi-word tags, but on the other hand there are other aspects of ecmanaut's tagger I like better such as the way it saves the tags on a draft posting and when you re-edit the posting it reads the tags back into the tag list. However his doesn't handle multi-word tags nor does it add metags to your posting, only to the del.icio.us bookmark.
I think I probably want a merge of the two scripts. Will have to try to turn my hand to it ...
I'm also undecided whether I should be tagging with links to technorati so Blog readers can straight away click to find more similarly tagged items or whether I should be tagging with del.icio.us links so that readers can find all the articles I've bookmarked with the same tags.
Great blog, thanks
(By Geoffrey Coan, at Saturday, February 25, 2006 10:47:00 PM) Edit Comment
Ben, I wouldn't add anything to what Kirk has said - have you tried his suggestion yet, did it work?
Geoffrey, thanks for your comment. An upgrade to the Magical Sheep script is in fact on the cards, which will incorporate much of what you want, and more. Good luck deciding whether to tag with Technorati or Delicious links.
(By Improbulus, at Sunday, February 26, 2006 1:19:00 PM) Edit Comment
Success. :) Thanks.
(By Ben Yates, at Monday, February 27, 2006 7:34:00 PM) Edit Comment
Thank you for your continued investigations into tagging on Blogger. Now, can you dig into the Blogger leadership and tell us all what their future plans are for tagging, when they estimate adding the feature, and why (specifically!) they have waited so damn long to implement a tool "everyone" has been clamoring for, for so long?
That would be great in exposing how Blogger thinks and works to us mere users.
(By Romerican, at Tuesday, February 28, 2006 9:35:00 PM) Edit Comment
Ben, glad that worked out.
Romerican - thanks for your comment. Sadly I too am just a mere user, and no more privy to the plans of the Blogger leadership than you are. I'd suggest you login to Blogger then post a request for categories, tags etc (preferably both!) and urge all your readers and friends to do it too; if they get a critical mass of people requesting the same feature they may be more likely to take notice.
(By Improbulus, at Wednesday, March 01, 2006 9:54:00 AM) Edit Comment
Thank you so much for posting various tips on improving blogger. Now I have tags running on my blog.
(By Michelin L.W.Y, at Wednesday, March 08, 2006 7:58:00 PM) Edit Comment
Glad to have been of help Michelin LWY!
(By Improbulus, at Friday, March 10, 2006 1:52:00 PM) Edit Comment
I've just had the same problem as anon above. Installed greasemonkey. Installed the user script, uninstalled it etc several times. Then when I'm in blogger there's no add tags box in compose or edit html view.
(By Paul, at Friday, April 21, 2006 10:44:00 PM) Edit Comment
I've sorted it. I think it was an issue with the script from the link on this page. I installed it from userscripts.org and it works fine. Thanks for a great tool.
(By Paul, at Sunday, April 23, 2006 4:00:00 PM) Edit Comment
When I click on your link (top of post) to the Magical Sheep script, I get the following error message:
"Ripway Web Hosting
Invalid User Account
The user folder you've requested could not be found. Please check the URL and try again."
Help?
(By twominutetrek, at Monday, April 24, 2006 2:38:00 AM) Edit Comment
twominutetrek, the script's been heavily enhanced and updated and the new location for the script which I've just uploaded should work fine. I've provided 2 alternatives just in case.
Paul, glad you sorted it. Multiple links to the script now provided!
Hope that helps.
Imp.
(By Improbulus, at Wednesday, April 26, 2006 11:12:00 AM) Edit Comment
This just got a bazillion times better...Thanks..again!
(By The Little Master™, at Friday, April 28, 2006 5:18:00 PM) Edit Comment
Oh and the OTHER added functionality is cool too i.e. where you might possibly overwrite something and then parts are highlighted for you
(By The Little Master™, at Friday, April 28, 2006 5:29:00 PM) Edit Comment
TLM, thanks for the comments, glad you like the improvements. All credit to Kirk! :)
(By Improbulus, at Friday, April 28, 2006 8:42:00 PM) Edit Comment
Your script has made my life lot easier. It rocks. Thank you soooo much. I was hard-coding my tags, until I discovered your blog. Thank You;)
(By Rich, at Tuesday, May 02, 2006 4:51:00 AM) Edit Comment
Thanks for the comment Rich, glad to have been of help!
(By Improbulus, at Thursday, May 04, 2006 8:16:00 AM) Edit Comment
Excellent idea, would love to use it. Unfortunately, I receive this error:
--error 800A138F microsoft jscript--
using Greasmonkey and Firefox versions mentioned in your article. I know nothing about scripts so I am lost. It´s a first-time installation of Greasmonkey, no other scripts. Tools menu option for installing this script is not active, clicking the script icon returns this problem.
(By blogonaut, at Friday, May 26, 2006 12:54:00 AM) Edit Comment
datordoktor -
Ok, you had me somewhat confused at first. The error you're reporting isn't the real issue. That error is not relevant.
--error 800A138F microsoft jscript--
is what will happen if you just doubleclick the userscript in windows (as if it's a file to be run), it's not supposed to work like that.
First make sure Greasemonkey is 'active'...look in the lower right hand corner of the browser window when it's opened, there should be a monkey face...is he a happy monkey or a sad monkey???? If he's sad, click on him and make him a happy monkey (no monkey spanking jokes here). That will make greasemonkey enabled.(Happy monkey = greasemonkey enabled, Sad Monkey = greasemonkey disabled)
Also just remembered something, you may not have the status bar viewable where the happy/sad monkey shows up...if you don't see him, in Firefox goto View> Make sure there is a check next to Status bar, if not click it.
If that's right, then try reinstalling the script...Either 'right-click' on the download sources in the post (or here)
alternative location
and choose install user script. Once it's installed make sure that it hasn't been disabled, goto in Firefox Tools>Manage User Scripts and see that the script is listed there, highlight that script and in the lower left corner the box that says ENABLED is checked.
Somewhere in there I think is the problem.
(By kirk, at Friday, May 26, 2006 8:53:00 AM) Edit Comment
Many thanks Kirk! If I had only knew it was possible to download/install with a right-click it would have saved both of us some time -- thanks for sharing yours and the information with me.
Thanks also Improbulus for providing this space and your wisdom.
(By blogonaut, at Friday, May 26, 2006 8:13:00 PM) Edit Comment
Kirk, I don't know who you are but you are the greatest.
And thank you Datordoktor for asking that question. I thought I was going nuts 'cause I was getting the same error. Now that Kirk posted the alternative location link, I right-click, and VOILA - I got tags!!!
Thank you !!
(By Maidink, at Saturday, May 27, 2006 7:19:00 PM) Edit Comment
Kirk is the one who does the real heavy lifting on this (and many other) scripts. Hooray to Kirk!
There are 2 alternative locations for the script given in the body of the post, if one location doesn't work then try another one.
(By Improbulus, at Monday, May 29, 2006 10:14:00 PM) Edit Comment
Sick. Totally helpful. Nice one...
(By Arthur Savage, at Saturday, June 24, 2006 2:31:00 PM) Edit Comment
Sick? Well I'll take that as a positive, Arthur! Thanks for your comment!
(By Improbulus, at Saturday, July 08, 2006 7:46:00 PM) Edit Comment
nice tag indeed..after six month of knwoing nuthing....
(By Mohd Iznan, at Sunday, July 09, 2006 12:20:00 AM) Edit Comment
i have read a protuguese version for to try to understand where or what i must to do for to have inside my editor of posts in blogger with the option for to write the tags... ; ((
(By santa mistura, at Friday, July 28, 2006 10:06:00 AM) Edit Comment
Thanks nummer.
santa mistura I'm not sure if you have managed to install the script, or not??
(By Improbulus, at Thursday, August 24, 2006 11:05:00 PM) Edit Comment
I had searched for a way to add category tags to our blog for some time now, and found a number of places with info. Unfortunately, it was all for Blogger Beta, and since we have a team blog, that was not an option.
I had just about given up, trying to get this added, and figured I'd wait it out till Blogger Beta allowed for team blogs. So, looking at other features to add, I noticed that particular blog had a team blog and they were using tags.
I contacted the writer who pointed me to this article. I had no problems getting it set up, and I am very happy to have this option available. Thank you very much for writing up this great how to.
(By Michal, at Wednesday, October 04, 2006 3:23:00 AM) Edit Comment
I was just adjusting some of the settings for my tags, and wanted to use that bit of code to make them smaller...
.tag_list {
font-size:0.8em;
}
I followed your directions, but unfortunately it had a strange effect. Instead of changing the size of my tags, it changed the size of my entire post to be smaller, while the tags where at the original font size.
I double checked to make sure I inserted the code properly, and could not find any discrepancy between your directions and what I had done.
Am I the only one with this issue...?
(By Michal, at Friday, October 06, 2006 4:43:00 AM) Edit Comment
Ok I am having a problem installing the script.
at the bottom I do not see a Monkey at all. when I click "install this user script...", nothing happens.
I have a blank box where the monkey face should be and when I right click and enable it still noting happens.
Please Help
(By Michael, at Thursday, October 12, 2006 11:31:00 PM) Edit Comment
Thanks for your comments Michal!
Sorry, I don't see how your text size problem has happened but I'm not a CSS expert, have you tried the Blogger Google help group or Blogger Forum?
Also try uninstalling and reinstalling Greasemonkey perhaps?
(By Improbulus, at Monday, December 11, 2006 8:46:00 PM) Edit Comment
good idea....!!!nice to meet you
(By trisno widodo, at Thursday, January 04, 2007 4:08:00 AM) Edit Comment
thank you. I really appreciate your work. using the taggerism script and loving it.
(By Joana Morais, at Friday, January 05, 2007 7:54:00 AM) Edit Comment
Thanks for your comment Trisno and nice to meet you too.
Joana, glad the script is helpful, but full credit must go to Kirk for the script!
(By Improbulus, at Friday, January 05, 2007 5:53:00 PM) Edit Comment
It's a wonderful service to the blog community and works fine -- to point. Using the script, I find that I cannot get multiple words to give me correct results. For instance, if I put in the blog tags Jesus Prayer, spiritual, mantra and then click on the two-word tag, I get the results as if they were individual. Oddly enough, if I take the Technorati search and put in "Jesus Prayer" in quotes, I get 100% correct results where the phrase actually appears. Try mine? Back again to a mishmash of blogs containing the two words, but not in a phrase.
Help?
Brian
(By Brian Robertson, at Saturday, January 06, 2007 5:17:00 PM) Edit Comment
Brian, many thanks for drawing attention to the issue. I've investigated, got to the bottom of it, and produced a slightly different Greasemonkey script which should sort it out for you - on Technorati at least. See this post. Try it and let me know if that helps.
(By Improbulus, at Friday, January 12, 2007 10:03:00 PM) Edit Comment
Great tool. You must check out what we found though... its pretty slick!
THE TOOL WE FOUND!
(By Crazy Marketer, at Saturday, April 07, 2007 1:14:00 PM) Edit Comment
Thank you SO much. excellent!
(By Nudiemuse, at Wednesday, May 09, 2007 3:00:00 AM) Edit Comment
Thanks for your comments, glad you like this tool.
Crazy Marketer, you've linked to a post about Qumana - I've tried it as a blogging tool and it didn't have enough keyboard shortcuts for me! Others like it though. Horses for courses.
(By Improbulus, at Thursday, May 10, 2007 9:02:00 AM) Edit Comment
Is it possible for you to port the script to IE greasmonkey scripts?
http://iescripts.org/help/index.html
So we IE users can also enjoy your work.
Thank you in advance,
N...
(By MobilGuru, at Saturday, May 19, 2007 2:36:00 PM) Edit Comment
Hi Mobilguru, well I'm hoping someone else can do that! I use IE too sometimes, I just prefer Fox for my blogging, so actually I use both. Have you considered using Fox just for blogging?
(By Improbulus, at Sunday, May 20, 2007 11:24:00 PM) Edit Comment
already installed Greasemonkey and used it..awesome!!
(By dX-Xel, at Thursday, June 07, 2007 3:28:00 AM) Edit Comment
Thanks for your comment dX-Xel, glad it worked!
(By Improbulus, at Saturday, June 09, 2007 6:49:00 PM) Edit Comment
Post a Comment | Subscribe to Post Comments [Atom] | Subscribe to all comments on all posts