
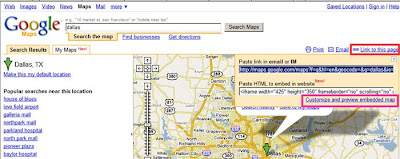
Well it's nice that Google have now given us the ability to embed Google Maps on blog and website pages. Do a search on Google Maps, and the "Link to this page" link (marked out in red above) gives you the code to copy and paste into your blog or webpage at the location where you want your Google map to appear, no coding skills necessary.
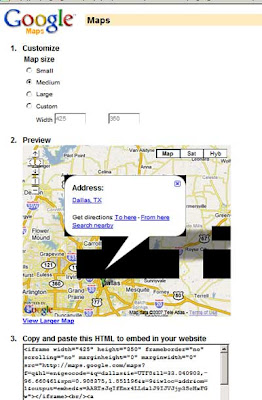
You can even customise the map a bit, see the link marked in pink above:
 But - but - there's one niggle, one problem.
But - but - there's one niggle, one problem.The niggle - the map isn't centered automatically, you have to do that yourself (as with videos uploaded via Blogger in Draft).
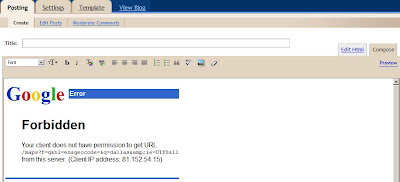
The issue, or maybe bug: as you'll see from the screenshot below, I add the code to Blogger and while it's fine at first, if I edit it a bit, change tags from Edit HTML to Compose, Preview etc, and it won't take long before I get this instead of a map:

I think this is a issue with Blogger rather than Google Maps. Not everyone has this problem, but I have, for longer than I care to remember.
The problem is this: when I include code in the Blogger Post Editor (I use Firefox for blogging) which contains any ampersands, if I'm editing a post in Blogger, whether changing tabs or previewing or even updating a published post, Blogger throws in a zillion extra "amp;" characters at random points and messes up my post (not after every amp; just some and yes I'm deliberately leaving out the & and not trying to encode it or who knows what it'll do). The problem is worst when I'm using pre tags to show code as code; but what's happened with my attempt to embed a map proves that it happens with normal "do something with this"-type code too. And yes, I've pasted the code in Edit HTML view rather than Compose mode. Switching views (or saving a draft, then coming back to edit it) seems to be the trigger for the attack of the killer ampersands. I've spent too much of my life deleting those, and there are posts I don't dare to edit now because if I did I know the ampersands would run back and laugh at me evilly as I try to get rid of them.
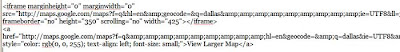
This is what Blogger does to my poor innocent lil code, I'm including a pic rather than trying to replicate it here by encoding the entities as that would really kill me and stamp on my bones:

Here's the result of the code given by Google Maps for a map to Dallas which I tried to embed (we'll see if it's any better in the published post!), I've not touched it except pasted and then switched views:
View Larger Map
Here's another attempt to embed the map, after I pasted the code in again but then carefully edited out the stray amp;amp; ad infinitum in Edit HTML mode before posting it from there:
View Larger Map
I guess my gripe is, maybe I was the only person who had this problem before, but I doubt it. And as more and more people using Blogger / Blogspot are going to want to embed code for maps, videos etc, I hope this issue with the extra added amp; will be added to the bugs list and hopefully moved up it at some point. Or many more people than me will be having problems - and moaning about them, probably a lot more loudly than me. Were that possible.
Tags:
6 comments:
Maybe your wailing got their attention (and no one can moan louder than yourself) :-)
Embedded Google Maps can only be edited in Edit HTML mode
Why would anyone want a map of Dallas, Tx anyway?
Ta Kirk, coulda sworn that known issues post wasn't up when I did my post.
But my point is I didn't try to edit the maps code in Compose mode. I just switched modes. And I also edited other stuff in that post, but not the maps code again.
Dunno who might want to go to Dallas. Unless they're a fan of that old TV series. Everyone wears shoulderpads in Dallas, don't they?
It probably wasn't. I just happened to see it right after reading yours, and figured it was new and you hadn't seen it yet.
And switching modes is what does it, not editing it. If you even go from edit html to compose mode, or vice-versa, or sometimes even preview it is when the Blogger post editor will start encoding those ampersands. This has been a longstanding deal, as you know and have seen it with other things such as escaped html before.
One of the reason I turned the WYSIWYG mode off of Blogger for myself over two years ago, I just handle the raw code, and I like it that way. :-)
Silly rabbit, all the ladies everywhere wore shoulderpads...back in the 80's! Didn't they? Have to admit, I not much of a shoulder man so I might have missed it. Shoulder pads are out, big hair is still in though!
Yes, they should fix their post to say it's switching modes that does it. And I agree, preview can kill it too.
Raw code, but of course Kirk, real men don't do Compose mode do they, they just like it raw!? :P :D
You disappoint me. And here I was thinking you wore shoulder pads too. It being Dallas & all that.
I have been trying to understand the embed code that is generated by the quick embed link on google maps. I don't really need to got the API route at this time. Google gives very little customisation for the embedded code. For one, I don't want the balloon shown by default because I need to limit the size of the embedded map. Have you any understanding of the code? Can you provide links? I have trying changing the code a bit, and it easily breaks so I get the no permission thing you described.
Kimberly, sorry for the very late response - have you tried http://code.google.com/apis/maps/documentation/staticmaps/?
Post a Comment