Blogosphere search engine
Technorati recently
launched 3 new widgets, including what they've called the
Technorati Authority widget.
It's a bit of Javascript code that you can put in your template sidebar to display, live, your blog's current "Technorati Authority (the higher, the better)" (according to the
Technorati blog post on this by
Tantek Çelik).If you're keen to add the widget in your blog, below is how you can do it easily, for both
New Blogger and
Blogger Classic blogs.
But read on after that if you're interested in an observation or two about "Technorati Authority", and also something about the New Blogger template tag for a blog's URL.
How to add Technorati blog authority widget to New Blogger blogs with one click
UPDATE: Blogger keeps messing up the code in the form on publishing, so I've given up. See the Add button plus other "add widget" buttons
here.
Just click the Add to Blogger button below (UPDATE: this is odd. Blogger Help say you should escape code inside the widget.content and widget.template bits. But escaping anything inside the b:includable tags seems to muck things up so the button below doesn't work. NOT escaping that makes it OK again. Hopefully this version should work now):Step by step instructions on how to add New Blogger third party widgets to your blog: see
my post on the Technorati link count widget (the steps relate to the linkcount widget
launched last year, but the principles are the same). For this widget I'd recommend leaving it in your sidebar as it's for the whole blog and not just a particular post. You can see it in mine on the right.
Give it a couple of minutes for things to "take" on Technorati - the badge won't appear on your blog instantly.
(The Add form tool above is a Magical Sheep production (as in, I have a go at something, and
Kirk fixes my mistakes and vastly improves on it!), created for your convenience
as people
can now
make and
share their own widgets so that bloggers can easily
add third party widgets to their blog layouts with a few clicks without having to know any coding, e.g. the
Bluepulse widget, on the
now feature complete fancy New Blogger,
formerly known as
Blogger Beta)
How to add Technorati blog authority widget to Classic Blogger blogs
Copy/paste the following code into your Old Blogger template, wherever you want the blog authority badge to appear:
<script src="http://widgets.technorati.com/t.js" type="text/javascript"> </script><a href="http://technorati.com/blogs/<$BlogURL$>?sub=tr_authority_t_ns" class="tr_authority_t_js" style="color:#4261DF">View blog authority</a>
How to add Technorati blog authority widget on other blogging platforms
The code given by Technorati is quite straightforward, use the Old Blogger code above but change <$BlogURL$> to your blog's URL.
One gotcha which
Kirk discovered - you must use your home site URL
without pointing to any specific pages. Technorati doesn't seem to like it, otherwise. So for instance using http://consumingexperience.blogspot.com would work, or consumingexperience.blogspot.com or even consumingexperience.blogspot.com/ - but
not http://consumingexperience.blogspot.com/
index.html (any "www" is fine, it's just the .html or similar at the end that will stop it working).
Technorati Blog Authority - what is it, really?
Now some thoughts about Technorati's "blog authority" figure.
See my blog's authority in my sidebar on the right? At the moment it's 201. See the screenshot from Technorati below?

Nope, I don't see a "201" there either. In fact, at present my blog's "rank" is 18,653. The closest number to 201 is 198, the number of blogs which have linked to my blog in the last 180 days (
this Technorati blog post explains all three of the figures given for each blog on Technorati; a few months ago they
tweaked how they produce those blog statistics).
As it happens, last night the two numbers did match - number of linking blogs, and number shown by the widget.
The "blog authority" figure is in fact the number of blogs who have linked to yours in the last 6 months, so like share prices it may go up or down. Why the widget shows a slightly different number from the live search on Technorati's site is
beyond me, but I suspect the widget may take a while to catch up.
Here's a couple more screenshots to illustrate - in relation to
Liz Strauss and
John Tropea's blogs. You'll see that "authority" really is the number of blogs linking to their blogs; and that for them, at the time of this post anyway, the widget and Technorati's page do match:
Screenshot of Liz's info on Technorati:

Liz's blog authority badge:

I've used screenshots so you can compare the two, but if you want to see the live widget it's here:
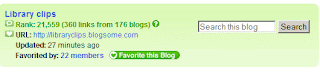
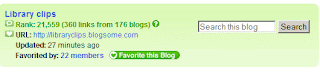
View Successful Blog's blog authorityScreenshot of John's info on Technorati:

His blog authority badge:

John's live widget:
View Library Clips' blog authoritySo, this is a little confusing. Technorati have introduced another concept, "authority", which isn't in fact explained by them explicitly anywhere that I can see. And it
is different from "ranking". Why they haven't introduced a widget for "ranking", I'm not sure - it would be easier for most people to follow, I think (the higher the rank, the better). Maybe they will, at some point?
New Blogger's data tags: homepageUrl
Now, a thought and questions on Blogger's data tags.
With New Blogger's
layouts approach using
widget tags, there are
data tags which have replaced the classic Blogger
template tags.
In New Blogger, the equivalent of the old tag which gave you the URL of the blog seems to be <data:blog.homepageUrl>. However, unlike the old Blogger equivalent, BlogURL, that data tag doesn't produce the main home URL of the site - for the homepage URL it in fact prints out, e.g. in the case of my blog, http://consumingexperience.blogspot.com
/index.html. Yup, with the "index.html".
Result: you can't use the tag with the new Technorati blog authority widget, it just won't work (see the note above under other blogging platforms).
Kirk, who spotted this, had to do his usual Javascript jazz to strip out the index.html from the URL output by the data tag, in order for the Technorati widget to work properly.
We're curious as to why Blogger designed the new data tag to do that. Will they be coming out with an alternative data tag that just produces the homepage URL,
without the "index.html", for use in third party widgets that only function properly with the base URL? Maybe
Pete,
Eric or
Lexi or someone else from Team Blogger might be able to enlighten us?
UPDATE: as mentioned above, another oddity is that if you try to include the form for adding widgets within a Blogger post, the Blogger post editor does something funny to the code. You're supposed to escape the bits inside widget.content and widget.template but the post editor just
extra escapes it so the tags and script inside the template, once the widget is added, won't work properly.
I've had Blogger post editor do weird things to my posts before with lots of extra ampersands and semicolons in particular, when I've tried to set out example code within a post (or edit a post with code in it). I'd be interested to know if others have had that problem too. I've had it since Old Blogger. I guess that it's not a priority for Blogger as I suspect relatively few of their users post code. Maybe the lesson is, if you have to have code, or forms, put them somewhere else other than in a Blogger post (like upload them to
Google Pages)!
Tags:
Technorati, blog authority, blogosphere, Blogger, Blogger.com, blog, blogging, blogging tools, blogs, widgets, New Blogger, Blogger Beta, Old Blogger, Improbulus, Consuming Experience, A Consuming ExperienceLabels: Blogger, New Blogger, Technorati, tools